How to Fix Cumulative Layout Shift Issues in Shopify
 Cumulative Layout Shift (CLS) is a metric used to measure the visual stability of a web page. It refers to the unexpected movement of elements on a web page as it loads or during user interaction. This movement can be caused by a variety of factors such as images and...
Cumulative Layout Shift (CLS) is a metric used to measure the visual stability of a web page. It refers to the unexpected movement of elements on a web page as it loads or during user interaction. This movement can be caused by a variety of factors such as images and... Gzip compression is a popular method of reducing the size of files, which can significantly improve the performance of web pages and other digital content. Gzip works by compressing files into a smaller format, which reduces the amount of data that needs to be...
Gzip compression is a popular method of reducing the size of files, which can significantly improve the performance of web pages and other digital content. Gzip works by compressing files into a smaller format, which reduces the amount of data that needs to be... In today’s fast-paced digital world, website visitors expect pages to load quickly. In fact, studies have shown that the average user will abandon a website if it takes longer than three seconds to load. Therefore, it’s crucial to optimize your...
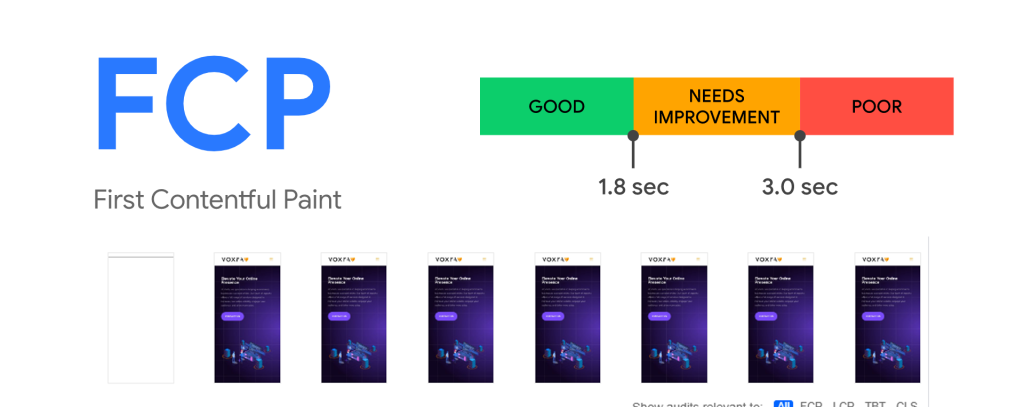
In today’s fast-paced digital world, website visitors expect pages to load quickly. In fact, studies have shown that the average user will abandon a website if it takes longer than three seconds to load. Therefore, it’s crucial to optimize your... First Contentful Paint (FCP) is a crucial metric that measures the time it takes for the first piece of content to load on a web page. In today’s fast-paced digital world, users expect websites to load quickly, and any delay can lead to frustration and lost...
First Contentful Paint (FCP) is a crucial metric that measures the time it takes for the first piece of content to load on a web page. In today’s fast-paced digital world, users expect websites to load quickly, and any delay can lead to frustration and lost...