Page Speed
The Importance of First Contentful Paint for Website Performance
First contentful paint (FCP) is a key performance metric used to measure the time it takes for a web page to load its first piece of content, such as an image or text. A fast FCP is essential for providing a good user experience and can also improve search engine...How Async Loading Javascripts Improves Page Speed
JavaScript is an essential part of modern web development, providing interactive and dynamic functionality to web pages. However, JavaScript files can also be quite large and can slow down page load times. Asynchronous loading is a technique that can be used to...Speed Up Your Website with CSS Minification
Cascading Style Sheets (CSS) is an essential part of web design that defines the layout, style, and presentation of web pages. However, CSS files can often be quite large, with a lot of unnecessary whitespace and comments that can slow down page load times. CSS...What does render-blocking mean
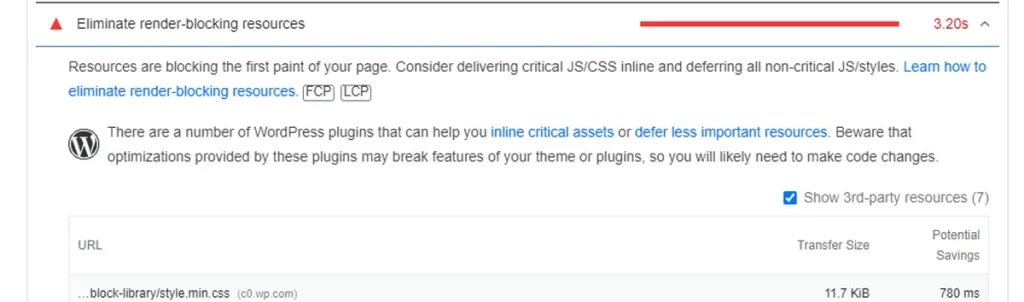
 When it comes to building a website or web application, it is important to consider the performance of the site. One of the key performance factors is the time it takes for a page to load. A slow-loading page can lead to a poor user experience and can even result in...
When it comes to building a website or web application, it is important to consider the performance of the site. One of the key performance factors is the time it takes for a page to load. A slow-loading page can lead to a poor user experience and can even result in...Boost page speed by replacing Google Tag Manager with Google Analytics
 In today’s digital age, website speed is an important factor in providing a good user experience. Slow loading times can lead to frustration and a higher bounce rate. One way to improve website speed is to replace Google Tag Manager (GTM) with Google Analytics...
In today’s digital age, website speed is an important factor in providing a good user experience. Slow loading times can lead to frustration and a higher bounce rate. One way to improve website speed is to replace Google Tag Manager (GTM) with Google Analytics...